Bagi Anda para pengembang web, Anda bisa melakukan debugging dengan memanfaatkan developer tools, salah satunya adalah Firefox Developer. Berikut adalah langkah-langkahnya dari Shukant Pal.
Membuka developer tools
Berikut langkah untuk membuka developer toolbox:
- Tekan tombol F12

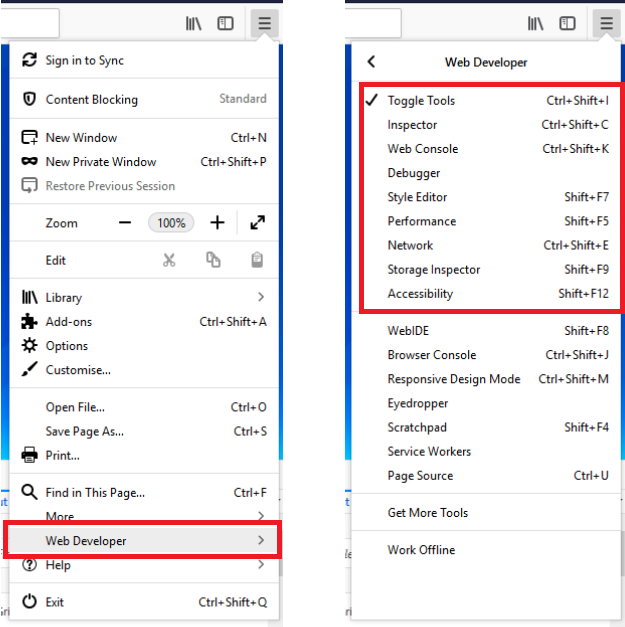
- Buka menu dengan ikon hamburger di ujung kanan URL-bar dan klik. Di bagian bawah, pilih “Web Developer”. Anda bisa memilih sembilan opsi yang muncul.

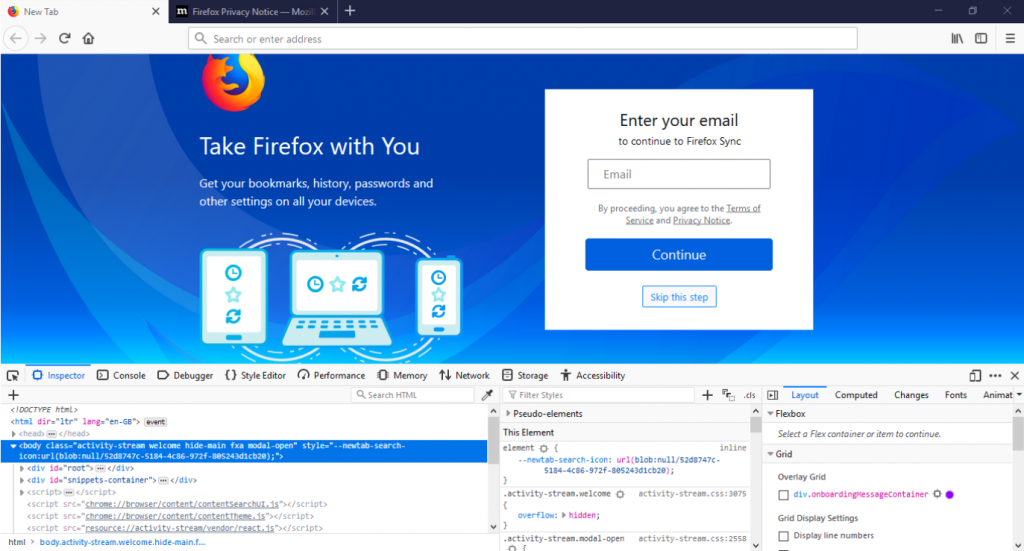
Gambaran singkat tentang User Interface

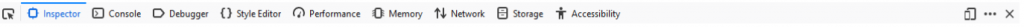
Di bagian paling atas toolbox, Anda akan menemukan bahwa ada banyak “tools” yang memiliki kegunaan yang sangat berbeda.
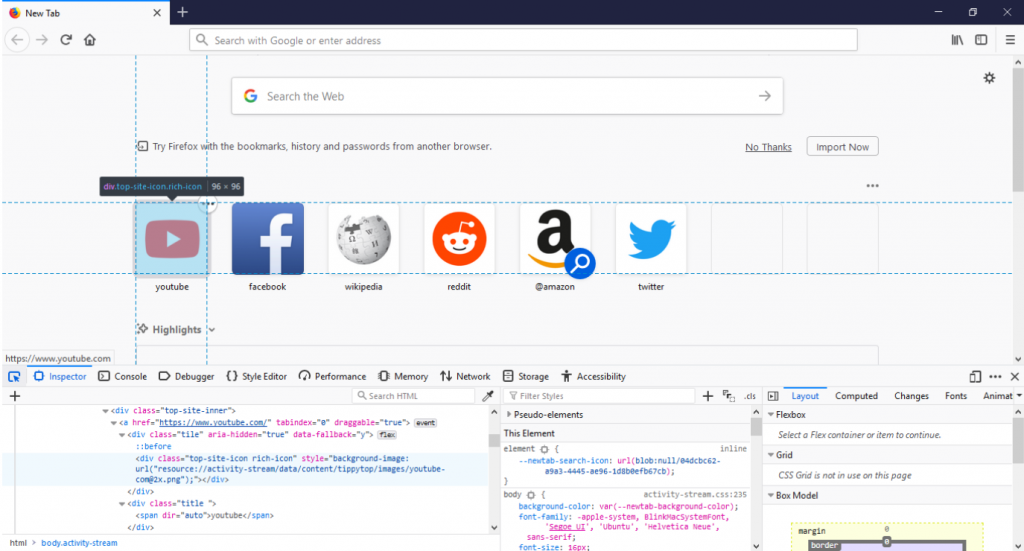
- Opsi pointer akan membantu Anda menemukan elemen DOM di halaman web Anda dengan hanya mengarahkannya di UI.

- Page Inspector: Anda bisa melihat kode HTML laman web saat runtime. Anda juga bisa melihat properti CSS dan melakukan konfigurasi font dan animasi.
- Web Console: ini adalah alat paling dikenal para front-end developer. Anda bisa melihat pernyataan yang ditampilkan melalui console.log (“…”);

- Javascript Debugger: Anda dapat menggunakan debugger tool untuk melihat letak kesalahan dalam kode Javascript Anda.

- Style Editor: Anda dapat melihat dan mengubah masing-masing stylesheets yang digunakan di halaman web Anda, termasuk CSS yang sebaris dalam style tags. Selain itu, Anda dapat menulis kode CSS tambahan atau mengimpor stylesheet lain dari komputer Anda.

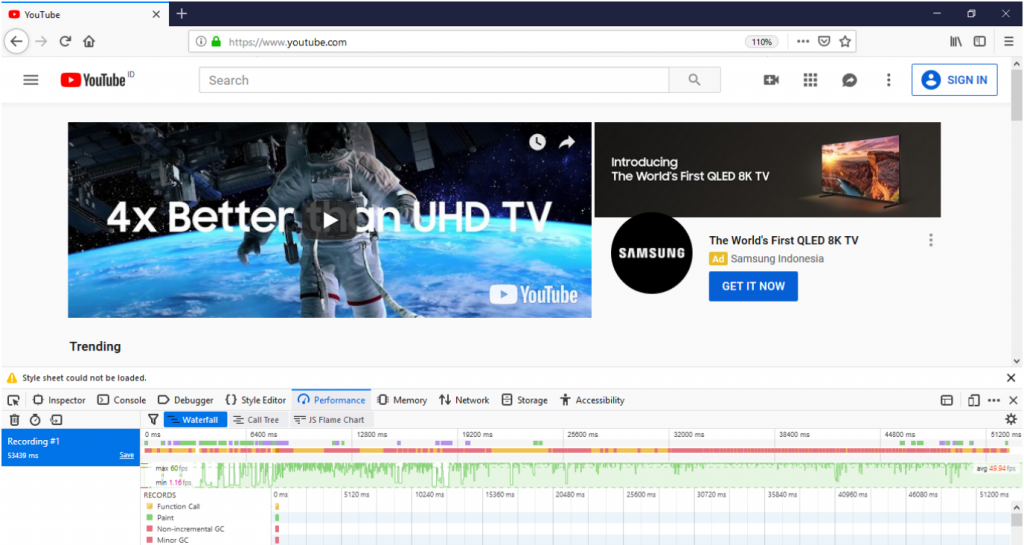
- Performance Tools: Anda dapat melihat berapa lama event tertentu berlangsung dan berapa banyak FPS yang dapat dilakukan laman web Anda. FPS atau frame-per-second, adalah berapa kali browser dapat memperbarui tampilan. 60 FPS adalah angka FPS optimal, tergantung pada OS dan monitor perangkat keras Anda. Anda harus mulai memantau performance yang dimuat ke buffer dalam memori. Anda hanya dapat melihat hasilnya setelah menghentikan monitoring.

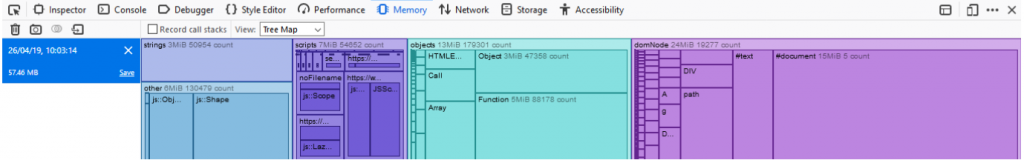
- Memory: tool ini memungkinkan Anda untuk membuat snapshot susunan Javascript Anda. Alat ini juga dapat menemukan di mana Anda mengalokasikan objek Anda dalam source code Anda.

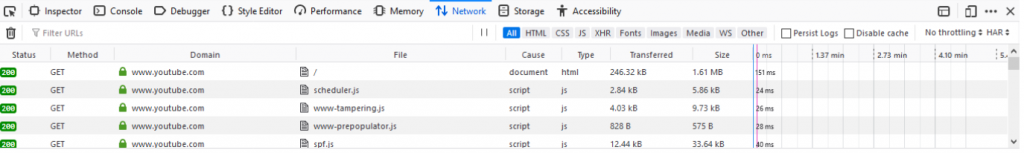
- Network Monitor: Anda bisa melihat semua permintaan jaringan Anda.

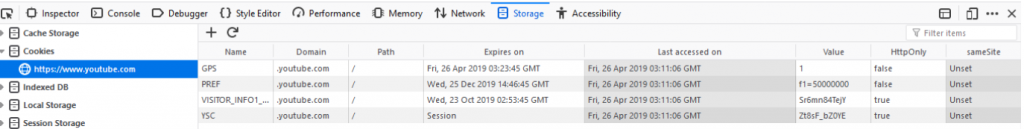
- Storage: Anda dapat melihat dan mengubah cache situs Anda, cookies, indexed database, penyimpanan lokal dan sesi.

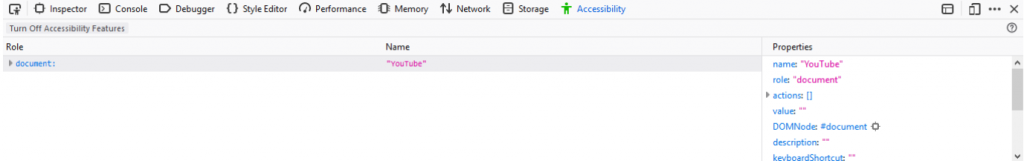
- Accessibility Tools: Anda dapat melihat bagaimana fitur aksesibilitas menginterpretasikan halaman web Anda. Ini sangat penting jika Anda ingin situs web Anda mendapatkan audiens yang maksimum.

- Responsive Design Mode: Anda dapat menguji bagaimana situs web Anda akan bekerja pada perangkat seluler dan tablet. Hal ini bekerja jauh lebih baik daripada harus mengubah ukuran jendela browser di laptop Anda. Selain itu, Anda dapat menguji respons situs web terhadap rotasi perangkat, pembatasan jaringan, rasio piksel perangkat, dan simulasi touch-event.

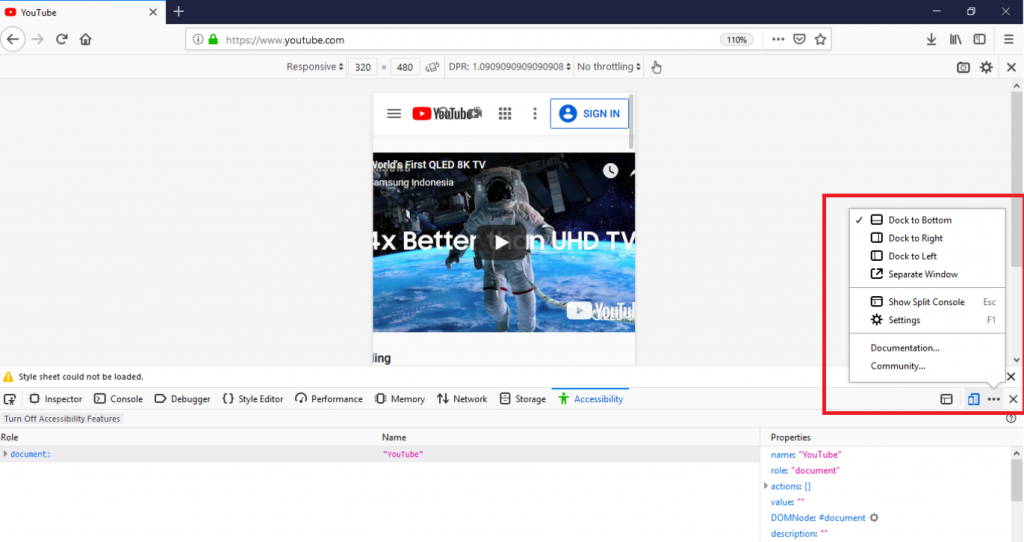
Anda bisa memasang developer toolbox di sisi kiri, bawah atau kanan browser melalui menu terakhir di toolbar. Selain itu, Anda dapat memisahkan toolbox di jendela yang berbeda.

Fitur penting yang harus Anda manfaatkan
Menguji font baru
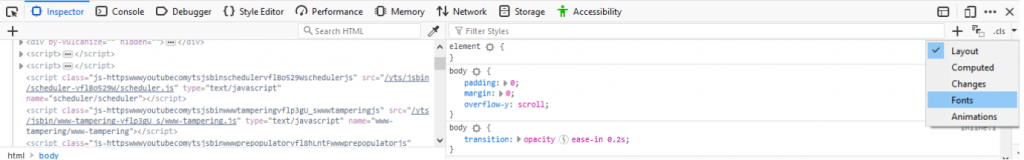
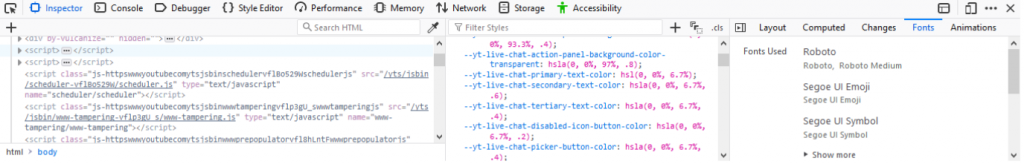
Untuk menguji font baru, Anda bisa mengujinya di halaman inspector, klik panah di sudut kanan atas panel kedua, pilih “Font”.

Atau Anda juga bisa menggeser panel kedua ke kiri.

Setelah memilih elemen HTML dengan menggunakan opsi pointer, Anda dapat memanipulasi ukuran font, weight, style dan menemukan kombinasi yang paling cantik. Anda bahkan dapat mengubah jenis font dengan mengubah HTML style attribute secara langsung di editor HTML.
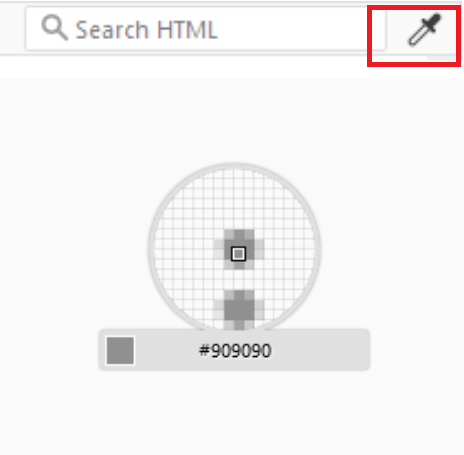
Eyedropper
Ini adalah salah satu fitur yang sering diabaikan semua orang karena ukurannya yang sangat kecil. Jika Anda perhatikan dengan teliti, di sebelah kotak teks “Search HTML” di editor HTML, ada simbol dropper di sebelah kanan.

Eyedropper dapat Anda gunakan untuk memilih warna di halaman web dan memberitahu Anda warna hex pixel yang Anda pilih. Fitur ini akan berguna untuk:
- Jika Anda pernah menyukai skema warna di suatu situs web, Anda bisa memeriksa setiap piksel dan menyalin warna yang Anda suka.
- Anda dapat melakukan debug kanvas HTML5 Anda.
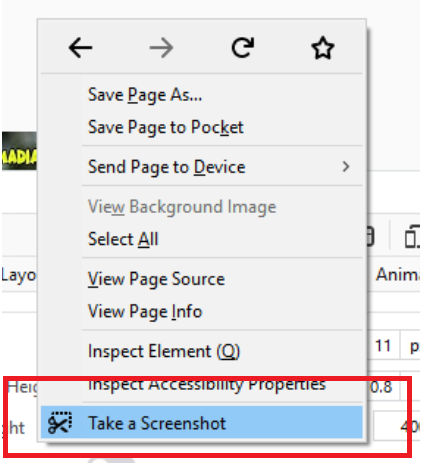
Screenshot
Screenshot Firefox sangat berguna dan ini adalah satu fitur yang belum diterapkan Google Chrome. Anda bisa klik kanan pada halaman web dan memilih opsi “Take a Screenshot”.

Menghubungkan Firefox ke perangkat Android Anda
Pastikan Anda sudah memiliki Firefox for Android dan Barcode scanner by ZXKing. Selain itu, Anda juga perlu memiliki jaringan WiFi untuk melakukan debugging.
Buka options> settings> advanced in Firefox (mobile) dan aktifkan Remote debugging melalui WiFi.
Mengaktifkan debugging
- Buka WebIDE di desktop Anda (WebDeveloper> WebIDE di laptop Anda) dan klik refresh perangkat.
- Scan kode QR yang ditunjukkan menggunakan aplikasi barcode scanner di perangkat seluler Anda.
- Perangkat seluler Anda akan terdaftar di WebIDE.
Sekarang Anda dapat terhubung ke tab yang terbuka di Firefox Android dan melampirkan developer tools ke sana. Anda sekarang dapat melakukan debug aplikasi web Anda melalui ponsel.
Firefox Developer Edition
Firefox Developer Edition ini berfokus pada para web developer dan ini mencakup beberapa add-ons, seperti Valence, untuk pengembangan web.
Instalasi di Linux
Bagi Anda pengguna Linux, Anda dapat menginstal Firefox Developer Edition melalui UMake project. Untuk itu Anda harus menambahkan PPA untuk UMake secara manual:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
umake web firefox-dev -r # installs firefox dev editionUntuk menambahkan aplikasi di desktop GNOME, Anda perlu membuat entri desktop sebagai berikut:
#!/usr/bin/env xdg-open
[Desktop Entry]
Version=1.0
Type=Application
Terminal=false
Name[en_IN]=Firefox Developer Edition
Exec=/home/shukant/.local/share/umake/web/firefox-dev/firefox
Name=Firefox Developer Edition
Icon=/home/shukant/.local/share/umake/web/firefox-dev/browser/chrome/icons/default/default128.pngPastikan untuk mengubah jalur file ke jalur di sistem Anda. Secara khusus, ubah bagian “/home/ shukant/” menjadi “/home/your-username”.
Windows dan macOS
Bagi Anda pengguna Windows dan macOS, Anda dapat menggunakan Firefox secara langsung melalui: https://www.mozilla.org/en-US/firefox/developer/.
Jika Anda tertarik untuk magang atau bekerja menjadi software developer atau web developer, Anda bisa mendaftarkan diri Anda di magang atau kerja Techarea.
Reference
Pal, Shukant. 2019. How to debug web apps with Firefox Developer Tools. [Online] Available at :https://medium.freecodecamp.org/how-to-debug-web-apps-with-firefox-developer-tools-64a9f531af90 [Accessed April 25, 2019]
